طراحی سایت ریسپانسیو | طراحی سایت responsive : تجربه کاربری ایدهآل در هر دستگاهی
امروزه، تنوع دستگاههای مورد استفاده برای دسترسی به اینترنت، از کامپیوترهای رومیزی تا گوشیهای هوشمند، افزایش یافته اند. در این میان، وبسایتهای واکنشگرا (Responsive) به عنوان راهحلی ایدهآل برای ارائه تجربهای کاربری بینقص در هر نوع دستگاهی، اهمیت روزافزونی پیدا کردهاند.طراحی وبسایت واکنشگرا
طراحی سایت ریسپانسیو به چه معناست؟
سایت واکنش گرا یا سایت ریسپانسیو (responsive) سایتی است که اندازه و چیدمان اجزای آن شناور است و با ابعاد و رزولوشن دستگاههای مختلف تغییر می کند تا کاربران صرف نظر از اینکه صفحه نمایش دستگاهشان کوچک باشد (مثل اکثر گوشی های هوشمند موبایل) یا نمایشگری متوسط و بزرگ داشته باشند مثل تبلت، لپتاپ و کامپیوترهای رو میزی، تجربه کاربری راحتی داشته باشند.
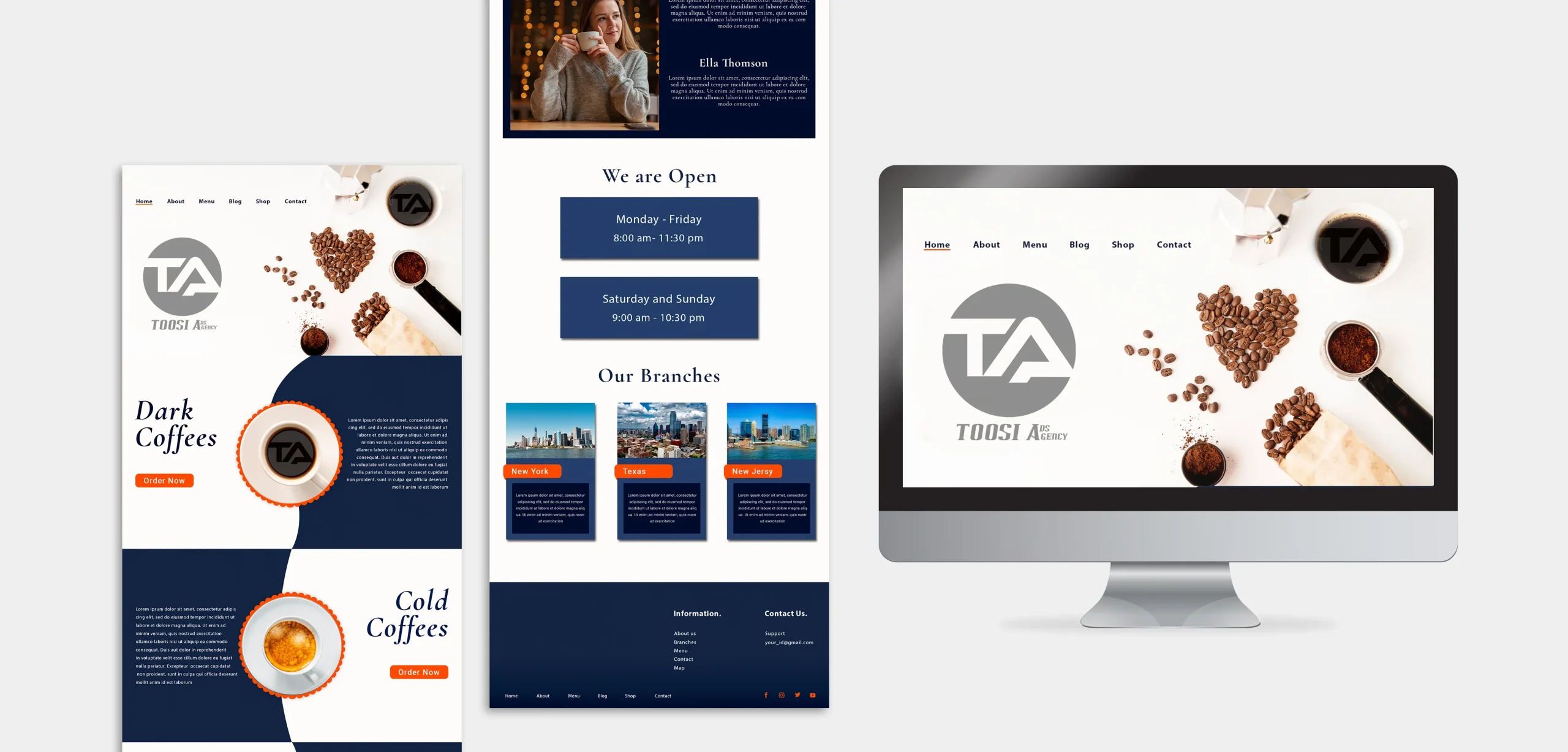
نمونه ای از طراحی سایت ریسپانسیو را مشاهده میفرمایید

تفاوت سایت واکنشگرا و سایت غیر واکنشگرا در چیست و چگونه می توان آن را تشخیص داد؟
طراحی وبسایت واکنشگرا
برای تشخیص ریسپانسیو بودن یک سایت و تفاوت سایتهای ریسپانسیو و غیر ریسپانسیو ، سایت مورد نظرتان را در لپ تاپ یا کامپیوتر باز کنید و عرض مرورگر را به آهستگی کم و زیاد کنید. اگر سایت واکنش گرا باشد مشاهده می کنید که اندازه و چیدمان اجزای آن مطابق با تغییر عرض صفحه تغییر می کند به گونه ای که هیچ اسکرول افقی پدید نمی آید. اما در سایتهای غیر ریسپانسیو چنین تطابقی رخ نمی هد و اسکرول افقی لازم است تا بتوان قسمتهای پنهان شده چپ و راست صفحه را مرور کرد. تصاویر زیر نمونه ای از یک سایت واکنش گرا در عرض های مختلف را نشان می دهد.
تعریف و مفهوم طراحی وبسایت واکنشگرا ریسپانسیو
وبسایت واکنشگرا به سایتی اطلاق میشود که طراحی و چیدمان آن به گونهای انجام شده است که با تغییر اندازه صفحه نمایش، به طور خودکار Anpassung یابد و به بهترین نحو در هر دستگاهی نمایش داده شود. به عبارتی ، دیگر نیازی به طراحی و توسعه جداگانه برای نسخههای موبایل و دسکتاپ نیست.
طراحی سایت واکنش گرا
طراحی سایت واکنش گرا نسبت به روش های سنتی طراحی سایت متفاوت است. در طراحی های پیشین، ستونها و اجزای سایت با عرض ثابت و چیدمان ثابت طراحی می شدند که این باعث می شد محتوای صفحه در نمایشگرهای کوچک ریز و ناخوانا شود و کاربر مجبور می شود از زوم استفاده کند که در این صورت نیز باید برای خواندن محتوا و استفاده از قسمتهای مختلف سایت دائما به چپ و راست اسکرول کند.
استفاده از تصاویر با رزولوشن متناسب با رزولوشن دستگاههای مختلف و شناوری سایز عکسها نیز در طراحی سایت واکنش گرا بسیار اهمیت دارد.
در مجموع سایتی بخوبی به روش واکنش گرا طراحی شده است که برای مرور آن نیاز به اسکرول افقی نباشد. به همین علت این روش طراحی سایت به لحاظ فنی و میزان خلاقیت مورد نیاز برای آن با روشهای پیشین کاملا متفاوت است و برای حصول نتیجه مناسب و طراحی سایتی که در دستگاههای مختلف کاربر پسند باشد نیاز به دقت فراوانیدارد.
امروزه کاربران از بیشمار نمایشگر در ابعاد بزرگ و کوچک برای دستیابی به صفحات اینترنت استفاده میکنند.
همان طور که در معماری، با بهره گرفتن از تکنولوژی مدرن این امکان را فراهم می آورند تا بتوان اجزاء و تجهیزات مختلف را به طور خودکار کنترل نمود، طراحی وب سایت واکنش گرا نیز رویکرد مناسبی است که طراحان وب را قادر می سازد تا با پیاده سازی وب سایت انعطاف پذیر، نسبت به تغییر دستگاه کاربران واکنش دهد.
تا چندی پیش برای نمایش یک وب سایت در موبایل، طراحی و برنامه نویسی مجزا تحت عنوان Mobile version یا سایت موبایل محور انجام میشد. در این نوع طراحی، سرور با توجه به شناسه مرورگر کاربر تشخیص می داد که کاربر سایت را با موبایل بازدید می کند در این حالت محتوای موبایل را در همان آدرس به او نشان میداد یا او را به URL مخصوص موبایل هدایت می نمود.
.
طراحی سایت RESPONSIVE

اهمیت طراحی وب سایت واکنش گرا ریسپانسیو (RESPONSIVE)
با طراحی سایت واکنش گرا دیگر نیازی نیست که برای هر گجت موجود در بازار یک سایت اختصاصی طراحی کرد.
در طراحی سایت واکنش گرا که Responsive Web Design مشهور است، ساختار لایههای سایت به صورت شناور طراحی میشود که باعث تنظیم عرض صفحه، سایز متن و … در ابعاد مختلف می شود که این کار به صورت کاملا خودکار انجام میشود.
سایت واکنش گرا برای واکنش سایت نسبت به تغییر دستگاه های مختلف مانند تبلت، موبایل، لپ تاپ، تلویزیون های هوشمند و همچنین تغییر رزولوشن ها مورد استفاده قرار می گیرد.
یک شرکت پیشرو و موفق بایستی اطلاعات کسب و کار خود را به بهترین نحو ارایه ونسبت به تغییر دستگاه کاربران واکنش مناسب دهد.
با توجه به این امکان بی نظیر کاربر تعامل بهتری با سایت برقرار کرده و این تکنیک تاثیر مثبت و جذب بیشتری روی کاربر خواهد داشت.
هم اکنون موقع تغییر و ارائه سایت در محتوایی جدید و قالبی پیشرو می باشد.
برای مشاهده مقاله دلیل طراحی سایت؟چرا باید سایت داشته باشیم؟ کلیک کنید
طراحی سایت ریسپانسیو
مزایای طراحی وبسایت واکنشگرا:
-
تجربه کاربری برتر:
کاربران در هر دستگاهی، از موبایل تا لپتاپ، میتوانند به راحتی از وبسایت استفاده کنند و محتوای آن را به طور کامل مشاهده کنند.
-
بهبود سئو:
گوگل و سایر موتورهای جستجو، وبسایتهای واکنشگرا را به دلیل تجربه کاربری بهتر، رتبهبندی بالاتری در نتایج جستجو میدهند.
-
صرفهجویی در زمان و هزینه:
نیاز به طراحی و توسعه جداگانه برای نسخههای مختلف وبسایت از بین میرود و در زمان و هزینهها صرفهجویی میشود.
-
افزایش ترافیک و نرخ تبدیل:
با ارائه تجربهای کاربری ایدهآل، احتمال بازگشت کاربران به وبسایت و تبدیل آنها به مشتری افزایش مییابد.
اهمیت طراحی وبسایت واکنشگرا:
-
رشد روزافزون استفاده از موبایل:
طبق آمار، بیش از ۵۰% از ترافیک وبسایتها از طریق موبایلها انجام میشود. عدم تطابق وبسایت با موبایل، میتواند منجر به از دست رفتن تعداد زیادی از کاربران بالقوه شود.
-
بهبود رتبه در گوگل:
گوگل به طور رسمی طراحی وبسایتهای واکنشگرا را توصیه میکند و در رتبهبندی خود، امتیاز ویژهای به این نوع وبسایتها میدهد.
-
رقابت در دنیای آنلاین:
امروزه، بسیاری از وبسایتها از طراحی واکنشگرا استفاده میکنند. عدم استفاده از این تکنولوژی میتواند باعث عقبماندگی شما در رقابت آنلاین شود.
طراحی وبسایت واکنشگرا :
با تخصص و تجربه خود در زمینه طراحی وبسایت، وبسایتهای واکنشگرا و کاربرپسندی را طراحی میکنم که مزایای زیر را به همراه دارند:
-
طراحی زیبا و منحصر به فرد:
با توجه به نیازها و سلیقه شما، وبسایتی با ظاهری جذاب و متناسب با برندتان طراحی میکنم.
-
مقرون به صرفه:
با ارائه تعرفههای مناسب، طراحی وبسایت واکنشگرا را برای شما به گامی اقتصادی تبدیل میکنم.
-
بهینه سازی برای موتورهای جستجو:
با رعایت اصول سئو، رتبه وبسایت شما را در نتایج جستجو افزایش میدهم.
-
پشتیبانی و خدمات پس از فروش:
پس از طراحی وبسایت، در کنار شما خواهم بود و خدمات پشتیبانی لازم را ارائه خواهم داد.

مزایای طراحی سایت ریسپانسیو چیست؟
سایت های طراحی علاوه بر اینکه کلیه مزیت های مربوط به سایت های ریسپانسیو را دارند، بلکه از لحاظ طراحی قالب و معماری کلی سایت کاملا منطبق با الگوریتم های گوگل طراحی می شوند و از نظر گرافیک از کیفیت بالایی برخوردار هستند. همچنین مقیاس پذیری در آنها در حد بسیار بالایی رعایت گردیده است.
نتیجهگیری:
طراحی وبسایت واکنشگرا، سرمایهگذاری ارزشمندی برای کسب و کار شما محسوب میشود. با استفاده از این تکنولوژی، میتوانید تجربهای کاربری بینقص در هر دستگاهی ارائه و در دنیای آنلاین رقابتی پیشرو باشید.
همچنین برای م
پیشنهاد می کنیم مقاله سئو و بهینه سازی سایت را هم مطالعه کنید.
برای سفارش طراحی وبسایت واکنشگرا و دریافت مشاوره رایگان با ما تماس بگیرید.

